Tutoriel
Taux global de satisfaction Client : 4.8 sur 5 pour 497 formations
Accueil / Tutoriels / Web / Client

C.S.S.::Tutoriel CSS Accéléré - 2. Polices et Fontes
Cascading Style Sheets

Tutoriel CSS Accéléré - 2. Polices et Fontes
- à travailler avec la propriété font-family
- à travailler avec la propriété font-size
- à travailler avec la propriété font-style
- à travailler avec la propriété font-variant
- à travailler avec la propriété font-weight
La Police à l'Ancienne
En html classique, la police était définie dans une balise font, avec le paramètre face pour le nom de police et size pour la taille. Soit:
Syntaxe
<font face="Arial" size="2">
avec les balises <b> et <i> pour gras et italique.
Font-family
La propriété font-family est utilisée en CSS pour spécifier le nom de la police à utiliser pour un élément.
On peut spécifier un nom de police ou une catégorie.
Utiliser Font Name
Quand on spécifie un nom de police, le navigateur cherche cette police sur la machine du client qui visualise la page.
Si il trouve la police demandée,
il l'utilise. Sinon il utilise la police par défaut du navigateur.
Exemple : mettre tous les paragraphes en Arial :
p { font-family: Arial }
Comme on ne peut pas être sûr de la présence de la police demandée (PC-Mac, etc.), on peut fournir des polices de remplacement, qui seront utilisées par ordre de priorité :
p { font-family: Arial, Helvetica }
Dans ce cas, le navigateur recherche d'abord Arial.Si il ne trouve pas, il cherche Helvetica.
Spécifier une Police par Catégorie
Si l'on utilise une catégorie de police, le navigateur utilisera la police qui a été définie par le système de la machine cliente comme correspondant à cette catégorie.
Par exemple pour monospace, le système peut être règlé sur Courier. The font family categories are listed below.
Catégories de polices :
- cursive
- fantasy
- monospace
- sans-serif
- serif
Par sécurité, la liste des polices à utiliser est souvent terminée par une catégorie :
p { font-family: Arial, Helvetica, sans-serif}
De cette façon, si ni Arial ni Helvetica ne sont trouvées, la présentation gardera quand même l'esprit de l'intention du designer.
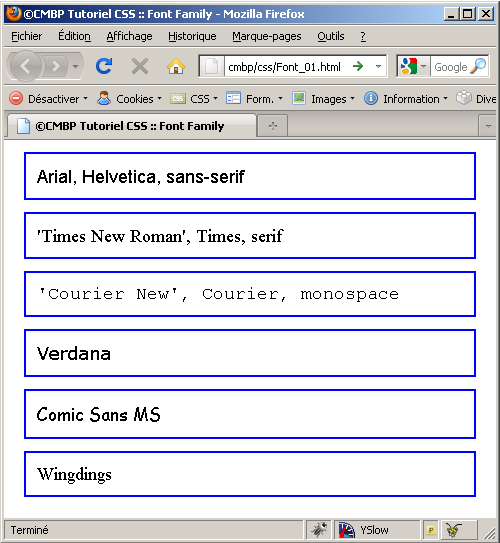
Le code suivant illustre le fonctionnement :
Exemple de Code: /Demos/Font_01.html
<html>
<head>
<title>Font Family</title>
<style type="text/css">
body{ font-size: large }
div { margin:12px; padding: 11px; border: 2px solid blue; }
</style>
</head>
<body>
<div style="font-family: Arial, Helvetica, sans-serif">
Arial, Helvetica, sans-serif
</div>
<div style="font-family: 'Times New Roman', Times, serif">
'Times New Roman', Times, serif
</div>
<div style="font-family: 'Courier New', Courier, monospace">
'Courier New', Courier, monospace
</div>
<div style="font-family: Verdana">
Verdana
</div>
<div style="font-family: Comic Sans MS">
Comic Sans MS
</div>
<div style="font-family: Wingdings">
Wingdings
</div>
</body>
</html>
Le code ci-dessus donnera :

Une étude des police les plus courantes est en ligne sur http://www.codestyle.org/css/font-family.
La Taille : Font-size
Une des grandes avancées du CSS est de fournir un moyen de maîtriser exactement la taille de la police (En html, font size ne donnait qu'un contrôle relatif).
Unités utilisables avec Font-size
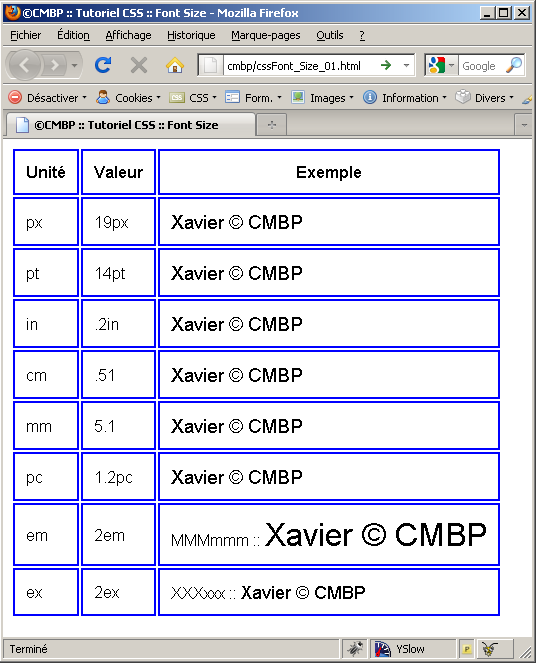
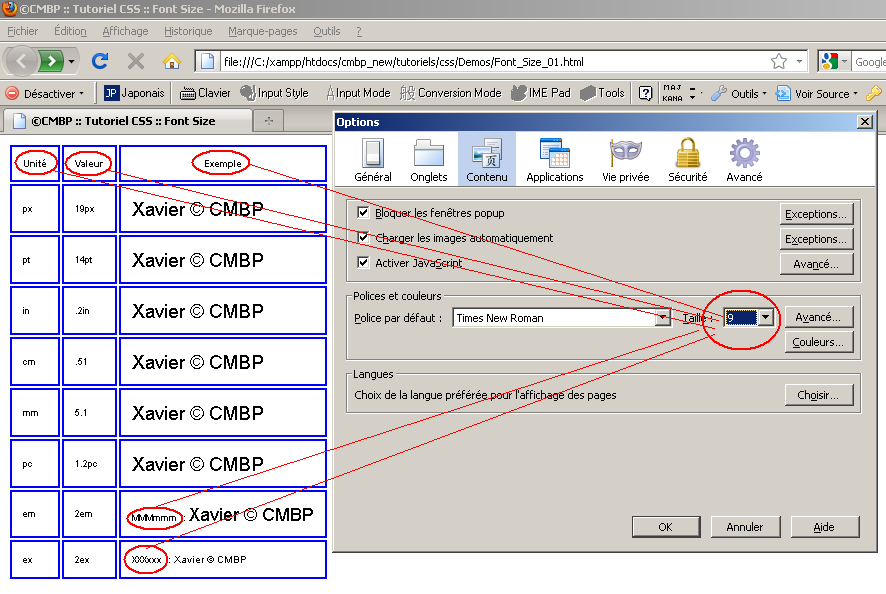
Toutes les unités de mesure peuvent être utilisées. La capture écran suivante illustre l'utilisation de différentes unités :

Codes pour les tailles de police relatives
On peut aussi utiliser des codes pour exprimer une taille par rappor au texte environnant ou au règlage du navigateur..
- xx-large
- x-large
- large
- medium
- small
- x-small
- xx-small
- smaller
- larger
Les codes xx-small à xx-large correspondent à peu près aux tailles Html (<font size="">) 1 à 7, though they don't match up exactly. The terms
Les codes smaller et larger modifient la taille par rapport à la taille définie pour l'l'élément parent :
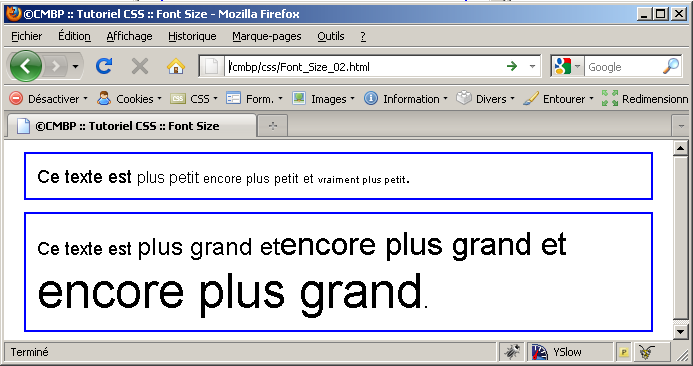
Exemple de Code: Fonts/Demos/Font_Size_01.html
<html> <head> <title>©CMBP :: Tutoriel CSS :: Font Size</title> </head> <body> <div id="smaller"> Ce texte est <span style="font-size:smaller">plus petit <span style="font-size:smaller">encore plus petit et <span style="font-size:smaller">vraiment plus petit</span></span></span>. </div> <div id="larger"> Ce texte est <span style="font-size:larger">plus grand et<span style="font-size:larger">encore plus grand et <span style="font-size:larger">encore plus grand</span></span></span>. </div> </body> </html>
Le code ci-dessus donnera :

Bonnes Pratiques (Best Practices)
La plupart des spécialistes s'accordent à penser que la définition de la taille de police devrait se faire en valeurs relatives et non absolues, ceci afin de laisser le contrôle de la taille à l'utilisateur final, via les règlages de son navigateur. Vous pouvez tester le fichier Font_Size_01.html, avec différents règlages de taille de police. Attention : ceci n'a rien à voir avec les règlages de Zoom ! :

Font-style
A l'heure actuelle, la seule possibilité est de mettre du texte en italique. Oblique fonctionne mais ne présente pas de différence :
- normal
- italic
- oblique
Comme italic est mieux supporté, il vaut mieux le préférer.
Font-variant
A l'heure actuelle, la seule possibilité est de mettre les minuscules en petites capitales. Les valeurs possibles sont:
- normal
- small-caps
Font-weight
Détermine l'épaisseur (la graisse). Les valeurs possibles sont :
- 100
- 200
- 300
- 400
- 500
- 600
- 700
- 800
- 900
- bold
- bolder
- lighter
- normal
Les valeurs numériques sont prévues pour les polices qui ont plusieurs graisses possibles. La plupart des polices n'ont que bold ou normal.
Exercice: Modifier l'aspect du texte (police et taille)
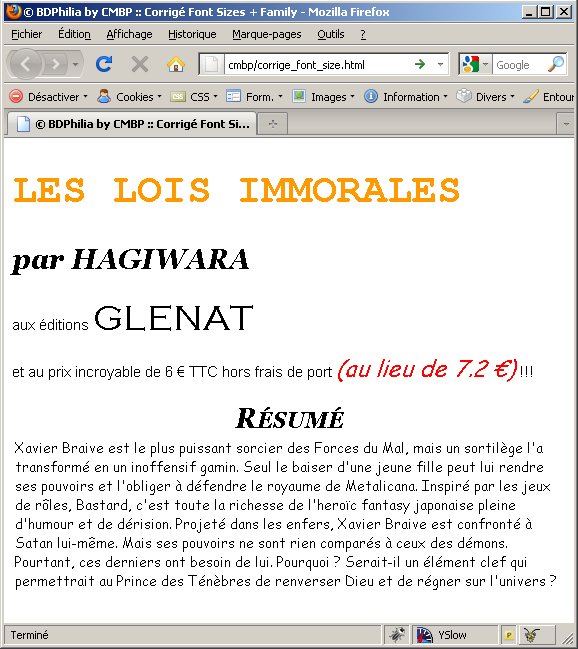
Dans cet exercice, vous allez ajouter une CSS embarquée au fichier www.sagexa.com/tutoriels/css/ressources/exo_font_size.html. Vous ajouterez les règles CSS spécifiées au fichier html de façon à ce que le résultat corresponde à la capture écran suivante :


© Sagexa.com
