Tutoriel
Taux global de satisfaction Client : 4.8 sur 5 pour 497 formations
Accueil / Tutoriels / Web / Client

C.S.S.::Tutoriel CSS Accéléré - 4 ème partie
Cascading Style Sheets

Tutoriel CSS Accéléré - 4 ème partie
- à comprendre la différence entre un div et un span.
- à associer des styles aux divs et aux spans.
- à utiliser judicieusement le div ou le span selon le contexte.
<div> et <span>
Les balises div et span sont utilisées en conjonction avec les feuilles de style CSS .
Quand utiliser un div ou un span ?
Les balises div et span font très peu de choses par elles-mêmes: <span> n'a aucune conséquence visuelle, tandis que <div> crèe un bloc de contenu (comme un <p>).
Comme la plupart des balises, <div> et <span> peuvent prendre les attributs class, id ou style.
C'est au travers de ces attributs que les styles seront appliqués au contenu de ces balises.
On peut naturellement imbriquer les div et les span, comme toute autre balise html.
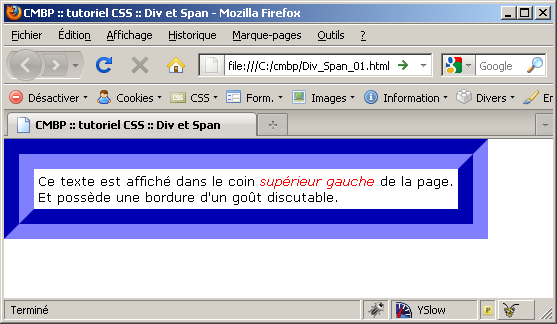
Exemple de Code: /Demos/Div_Span_01.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Div et Span</title> </head> <body> <div style="position:absolute; left:0px; top:0px; font-family:Verdana; font-size:10pt; border-style:groove; border-width:30px; border-color:blue; padding:4px"> Ce texte est affiché dans le coin <span style="font-style:italic; color:red">supérieur gauche</span> de la page.<br /> Et possède une bordure d'un goût discutable. </div> </body> </html>
Cette page sera affichée comme suit :
- div permet de définir un bloc (taille et position)
- span délimite un texte en ligne
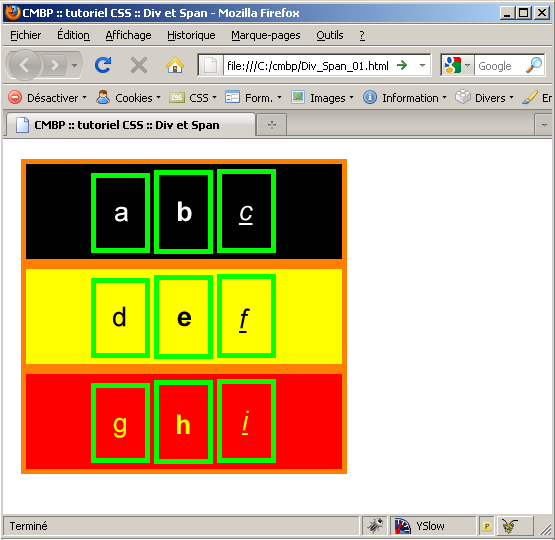
Exo: Divs et Spans
L'exercice consiste à reproduire l'écran ci-après, en utilisant les div et les span :

note : vous pouvez utiliser les codes couleurs black, yellow, red, green et orange.

© Sagexa.com