Tutoriel
Taux global de satisfaction des Stagiaires Tutoriel : 4.8 sur 5 pour 497 formations
Accueil / Tutoriels / Web / Client

C.S.S.::Tutoriel CSS Accéléré - 2ème partie
Cascading Style Sheets

Tutoriel CSS Accéléré - 2ème partie
- à utiliser des feuilles de styles embarquées
- à utiliser des feuilles de styles externes
- à utiliser des styles en ligne.
La Cascade
Les règles de style peuvent être définies à 3 endroits différents :
- dans une feuille de style embarquée.
- dans une feuille de style externe (ou liée ou importée).
- en ligne dans un élément.
Feuilles de style Embarquées
Les feuilles de style embarquées (Embedded style sheets) sont définies dans l'élément HEAD / STYLE de la page HTML. Le code suivant montre une page avec une css embarquée.
Exemple de Code: /Demos/CssEmbarquee.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS Embarquée</title>
<style type="text/css">
.attention {color:#ff0000}
h1.attention {text-decoration:underline}
p.attention {font-weight:bold}
</style>
</head>
<body>
<h1 class="attention">Attention</h1>
<p class="attention">Ceci est un message de Xavier</p>
</body>
</html>
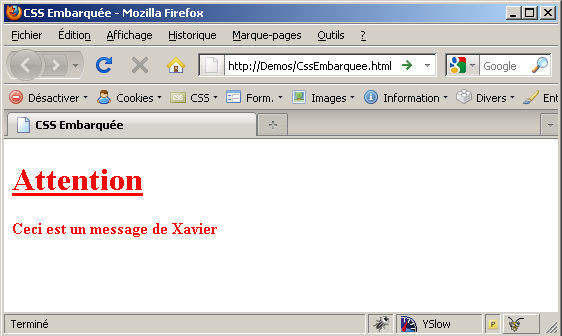
Comme vous pouvez le voir, la balise <style> possède un attribut type qui indique qu'il s'agit d'une feuille de style. Cette page sera présentée comme suit :

Exercice: Créer une CSS embarquée
Dans cet exercice, vous allez ajouter une CSS embarquée au fichier www.sagexa.com/tutoriels/css/ressources/CSS_embarquee_01.html. Vous ajouterez les règles CSS spécifiées au fichier html. Ne vous préoccupez pas de la syntaxe des règles CSS à ce niveau, le but étant uniquement de vous familiariser avec la création d'une CSS.
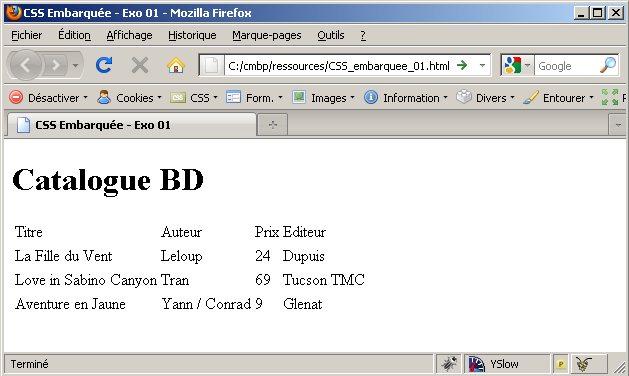
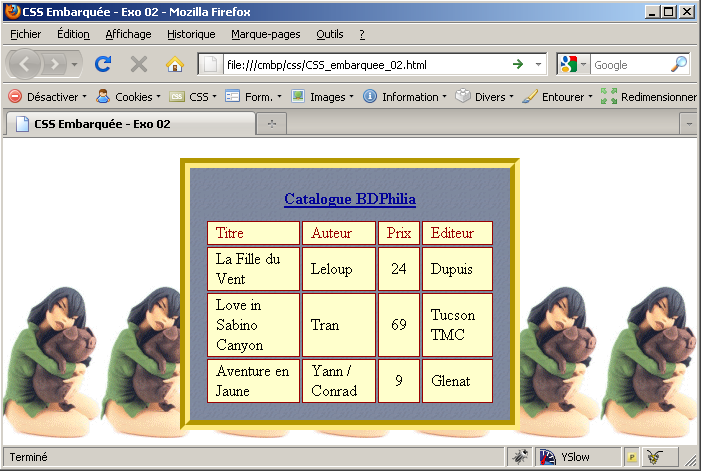
- Ouvrez www.sagexa.com/tutoriels/css/ressources/CSS_embarquee_01.html dans un navigateur, la page doit apparaître comme suit :.

- Ouvrez www.sagexa.com/tutoriels/css/ressources/CSS_embarquee_01.html dans un éditeur.
- Ajoutez un bloc STYLE dans le HEAD de la page. N'omettez pas l'attribut TYPE.
- Ajoutez une règle pour le body, avec les paires propriétés-valeurs suivantes :
- background-image:url('Images/bas_fond.gif');
- background-repeat:repeat-x;
- background-position:bottom;
- margin-left:50%;
- margin-top:20px;
- Ajoutez une règle pour les div, avec les paires propriétés-valeurs suivantes :
- padding:10px;
- border:10px groove gold;
- width:300px;
- background-image:url('Images/bdp_fond.gif');
- margin-left:-170px;
- Ajoutez une règle pour h1 , avec les paires propriétés-valeurs suivantes :
- text-align:center;
- font-size: 12pt;
- color:#000099;
- margin-bottom:5px;
- text-decoration:underline;
- Ajoutez une règle pour table , avec les paires propriétés-valeurs suivantes :
- margin:5px;
- width:290px;
- Ajoutez une règle pour th , avec les paires propriétés-valeurs suivantes :
- margin:5px;
- Ajoutez une règle pour td , avec les paires propriétés-valeurs suivantes :
- padding-left:8px;
- padding-right:8px;
- border:1px solid #990000;
- background-color:#ffffcc;
- Assignez un id "trEnTete" à la première ligne du tableau et créez la règle correspondante avec :
- text-decoration:underline;
- color:#990000;
- Assignez une classe"cellMilieu" aux cellules du centre du tableau, et créez la règle suivante pour cette classe:
- text-align:center;
- Rouvrez www.sagexa.com/tutoriels/css/ressources/CSS_embarquee_01.html dans un navigateur.
La page doit avoir cet aspect :
Feuille de Style Externe
Une feuille de styles externe est créée dans un documents séparé, portant l'extension ".css". Ce document ne contient que des règles CSS, aucune balise html.
www.sagexa.com/tutoriels/css/Demo/style01.css est un exemple de css externe.
Exemple de Code: /Demos/style01.css
.attention {color:#ff0000}
h1.attention {text-decoration:underline}
p.attention {font-weight:bold}
Le fichier css ci-dessus peut être utilisé par plusieurs fichiers html différents. La balise <link>, qui se place dans le head de la page html, définit le lien vers la feuille de style externe.
Exemple de Code: /Demos/CssExterne_01.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Feuille de Style Externe</title> <link href="style01.css" rel="stylesheet" type="text/css" /> </head> <body> <h1 class="attention">Attention</h1> <p class="attention">Xavier Braive vous prévient</p> </body> </html>
| Attribut | Description |
|---|---|
| href | adresse de la css |
| rel | doit valoir "stylesheet" pour lier une css |
| type | doit valoir "text/css" pour lier une css |
Il n'y a pas de limite au nombre de feuilles de styles que l'on peut lier à une page html (mais attention au nombre de requêtes générées sur le serveur).
D'autre part, les css externes peuvent être combinées avec la css embarquée.
Exo: Créer une feuille de style CSS externe
Dans cet exercice, vous allez extraire la css embarquée que vous avez créée dans l'exercice précédent, et en faire une css externe. Il faudra également adapter le fichier html pour le lier à cette nouvelle css externe.
- Ouvrez www.sagexa.com/tutoriels/css/ressources/CSS_embarquee_02.html dans votre éditeur et sauvez-le sous CSS_externe_01.html.
- Créez un nouveau fichier style02.css dans un nouveau sous-répertoire styles/.
- Déplacez toutes les règles de CSS_externe_01.html dans style02.css.
- Dans CSS_externe_01.html, supprimer les balises style et ajouter une balise link qui pointe vers style/style02.css
- Ouvrez CSS_externe_01.html dans le navigateur . La page doit être exactement la même que CSS_embarquee_01.html.
Styles en Ligne
Les styles en ligne sont créés en ajoutant un attribut STYLE à une balise. La plupart des balises supportent l'attribut STYLE.
La valeur de l'attribut STYLE est une liste de paires propriété:valeur, séparées par poit-virgule (;).
Le code suivant montre un exemple de style en ligne:
Exemple de Code: /Demos/styleEnLigne01.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Styles en ligne</title> </head> <body> <p style="color:blue; font-weight:bold; font-size:12pt">Auteurs</p> <ul style="margin-top:-20px; font-size:10pt"> <li style="list-style-type:square">Leloup</li> <li style="list-style-type:disc">Tran</li> <li style="list-style-type:circle">Yann / Conrad</li></ul> </body> </html>
Cette page donnera .

Exercice: Ajouter des styles en ligne
Dans cet exercice, vous ajouterez quelques styles en ligne à la dernière page sur laquelle vous avez travaillé.
- Ouvrez CSS_externe_01.html et sauvez-la sous stylesEnLigne_02.html.
- Ajoutez un style en ligne à la cellule contenant "Dupuis", avec les valeurs suivantes :
- font-style: italic;
- color: #ff00ff;
- Ajoutez un style en ligne à la cellule contenant "Tucson TMC ", avec les valeurs suivantes :
- font-style: italic;
- color: #00ff33;
- Ajoutez un style en ligne à la cellule contenant "Glenat", avec les valeurs suivantes :
- font-style: italic;
- color: #003300;
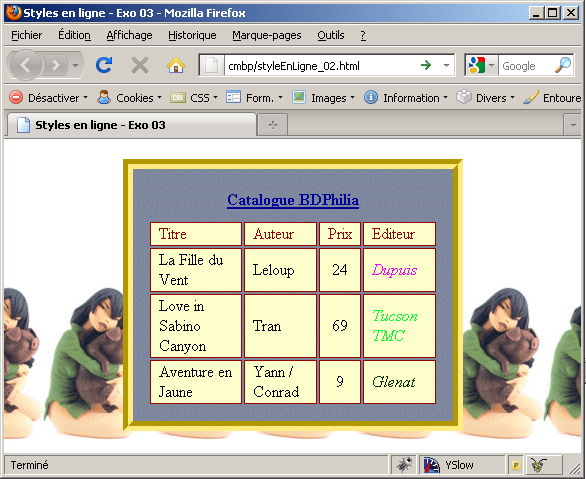
- Ouvrez stylesEnLigne_02.html dans le navigateur. La page devrait apparaître comme suit:


© Sagexa.com
